Many website owners decide to “decorate” their websites for various holidays and significant points in time. Whether that means a blanket of snow across your site’s header or a pumpkin sitting next to your website’s logo doesn’t matter.
What does is that the decision to make your site seasonally appropriate – and even fashionable – is strong. And doing so can capture attention and build greater brand awareness and trust. Doesn’t that sound like a good idea?
All that being said, one way to celebrate the spring season is to utilize CSS and Javascript snippets on your WordPress site.

And we’ll help point you in the right direction by offering up several spring-themed CSS and Javascript snippet suggestions to get you started.
How to Use CSS & Javascript Snippets on Your Website
Before we dive into our list, let’s discuss how to use these snippets on your website.
Adding CSS or Javascript snippets to your website is straightforward. Assuming you’re using WordPress, you only need to navigate to Appearance > Editor in the dashboard and then click on style. css. Copy and paste your CSS snippet in the appropriate spot and save your changes.
Alternatively, you can use a plugin like Code Snippets to simplify this process further.
8 Springtime CSS and Javascript Snippets for WordPress
Bring a bit of the beauty of spring to your website with one of these CSS or Javascript snippets:
1. Animated CSS Seasons

This CSS snippet is suitable for any time of year – not just spring – but deserves a spot on our list. Why? It offers a lovely animation that slowly progresses through each season, starting with winter. The background color and details change as the animation moves through spring, summer, into fall. And in each scene, a cute animated bunny pops up behind some bushes as if to greet website visitors.
It’s cute, friendly, and warm and would suit various websites all year.
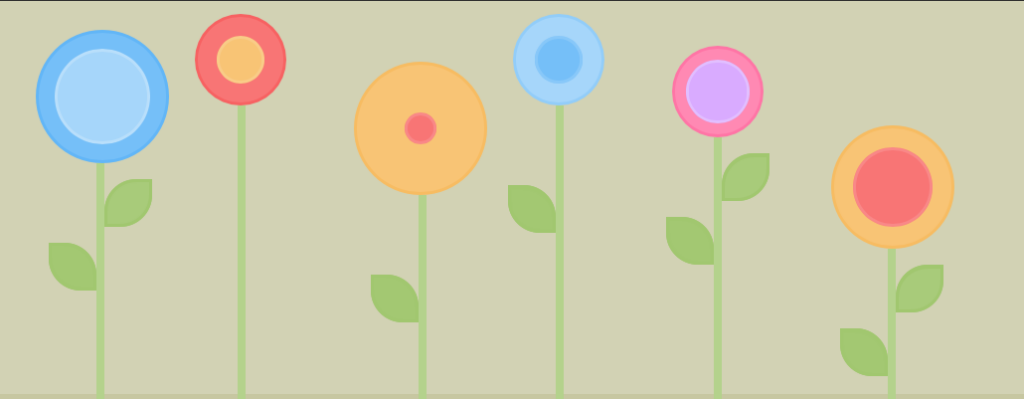
2. Super Flower CSS

Next up is the Super Flower CSS snippet. This one features a series of circular and slightly abstract flowers popping up from the bottom of the frame as though coming to life. This would make for a lovely landing page animation or a way to add interest to your website’s homepage as soon as the content loads. It’s visually interesting and offers a way to engage visitors at a glance.
3. Falling Cherry Blossoms

Another option is the Falling Cherry Blossoms snippet. This one is quite interactive in that cherry blossoms appear and drop to the bottom of the frame only when the screen is clicked. While perhaps not as useful as some of the other code snippets on this list, it’s still a worthwhile option to have around and could be used for drawing attention to a specific section on your website.
4. Sun Animation

Celebrate the dawn of spring and the fading of cold winter days with the Sun Animation CSS snippet. This one features a flat sun that spins and subtly shifts between shades of yellow, implying sunrise and sunset. It’s simple but could offer an attractive way to pique a visitor’s interest and capture attention. We could see this used in a site header or a homepage content field.
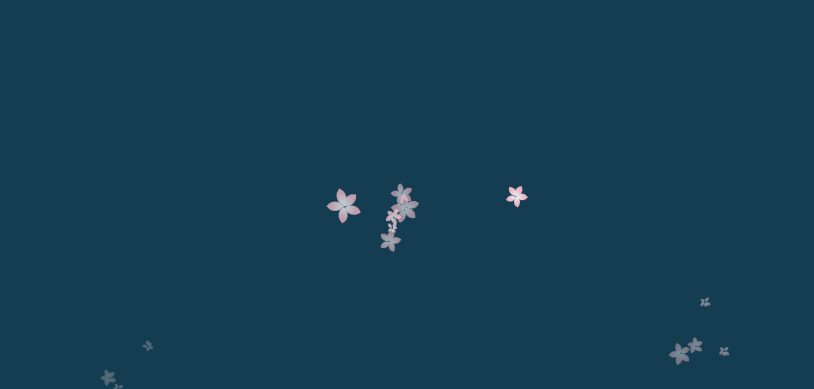
5. CSS Blossoming Flowers at Magical Night

If you prefer a slightly darker design but still want to celebrate spring on your website, this CSS Blossoming Flowers snippet is an obvious choice. When triggered, it features subtle flowers that bloom from the bottom of the animation and then softly sway back and forth. The backdrop is that of a night sky filled with stars and fireflies. It’s pretty, visually interesting, and would offer a quick way to bolster interest in your content.
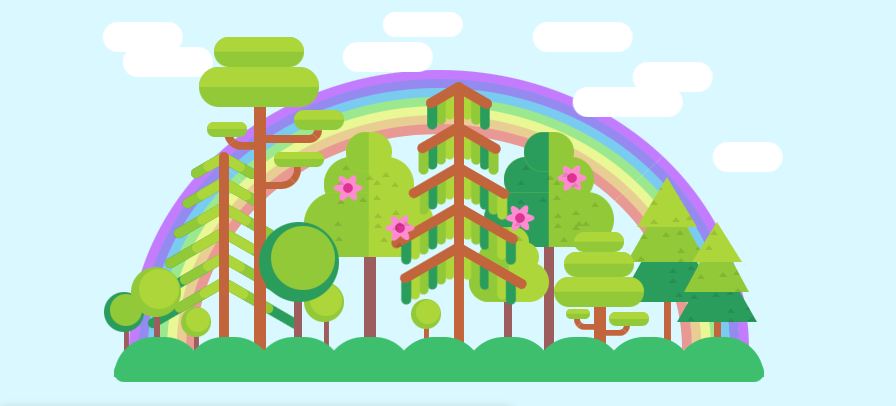
6. CSS3 Tree Animation

And then there’s the CSS3 Tree Animation snippet. In function, it’s pretty similar to the night-blooming snippet mentioned above. A tree grows from the bottom of the screen, and the branches, leaves, and flowers emerge from its trunk. Once revealed, the flowers fall from the tree in a seamless, looped animation. This snippet is perfect for spring in every way.
7. Animated CSS Flower Spinner

If you’re looking for something a bit simpler, the Animated CSS Flower Spinner snippet is a good choice, too. This snippet features a simple flower with four petals that rotates in perpetuity. It’s super simple but would be a great way to add a touch of spring to your website without going overboard – or needing to concoct a new design to accommodate it. This snippet would be well suited for website headers, next to logos, or even in your navigation bar.
8. Bouquet Animation

Lastly, the Bouquet Animation snippet offers a similar theme to some of the above code snippets, but the style is entirely different. This snippet reveals a bouquet of flowers from the bottom of the animation screen. Each flower has a geometric style and is in outline form online. It’s an understated choice but leaves no room for misinterpretation. Adding this snippet makes it clear that you wish to ring in the spring with a bit of festivity – and your website visitors will undoubtedly appreciate your attention to detail.
Conclusion: Bring a Bit of Spring to Your Website
And there you have it: a simple and straightforward collection of CSS and Javascript snippets that offer a celebratory touch of spring. And the best part is you can start using them on your WordPress site immediately. You only need to copy and paste the code snippet into the proper place, and your website will soon be as festive as you desire.
Which of the above spring-themed code snippets do you like the best? Do you make seasonal changes to your website to attract visitor attention or just for fun? We’d love your thoughts on the subject in the comments below.


Leave a Comment